Junior Coders Camp
PKR 20,000
- Online
- 10th August
- Age: 10 to 15 years
- 1 Month
- Monday - Friday, 5:00 PM - 7:00 PM

Course Overview
This curriculum is designed to introduce children to coding using Scratch, focusing on game development and fundamental programming principles. The course also touches on Artificial Intelligence concepts using Scratch, promoting conceptual clarity, analytical skills, confidence, and game development capabilities.
Check your Eligibility
- 10-15 Years of Age (Male/Female)
Key Learning
Get yourself ready for future of work in scratch and here is how we help you do that:
- Game development from Scratch
- Complex programming topics
- Artificial intelligence
- Fundamental programming principles
- Freelancing

Achievements
- Conceptual clarity
- Analytical skills
- Confidence boost
- Game development

Curriculum
Lesson1: Basics features of programming
- Variables:
- Operators:
- Events:
- Conditions:
- Functions:
- Sequences:
- Debugging:.
- Input/Output:
Lesson 2& 3Algorithms: Step by Step Instructions.
Task : Write an algorithm of your daily routine./Running robot through the maze
Basic Animation Development
Objective: Introduce basic programming concepts and develop problem-solving skills.
Introduction to Flow charts
Symbols of flow chart:
- Start/ end
- Input/output
- Decision
Task: Draw a flow chart of your daily routine.
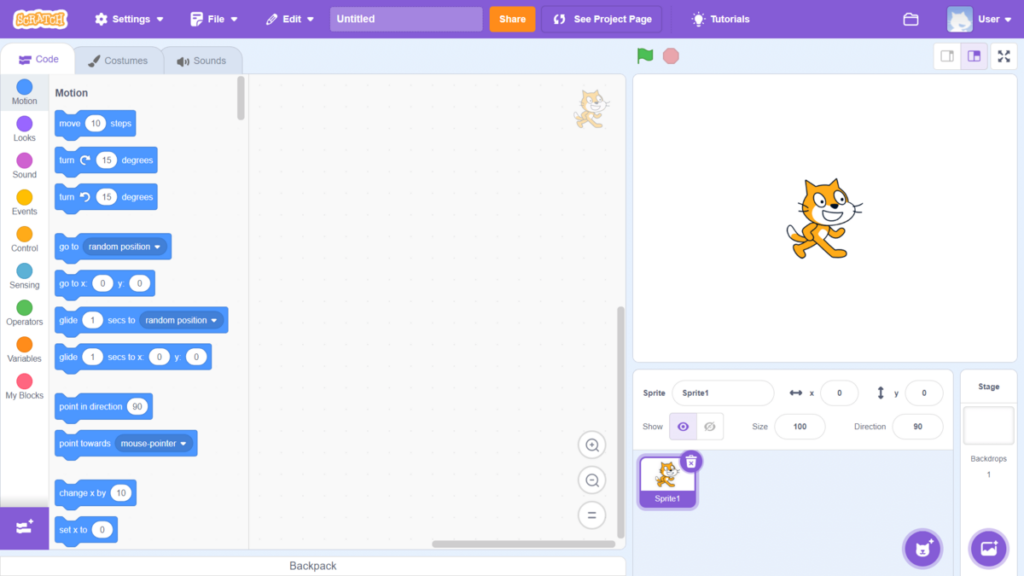
Lesson 3:Introduction to Scratch
- Overview of the Scratch interface
- Creating your first Scratch project
- Understanding sprites and the stage
- Overview of the Scratch Interface:
- Explore the Scratch interface and identify key areas: the stage, sprite list, blocks palette, and scripting area.
- Understand how to add and manage sprites and backdrops.
- Creating Your First Scratch Project:
- Create a new project in Scratch.
- Save and name your project appropriately.
- Understanding Sprites and the Stage:
- Add multiple sprites (characters) to your project.
- Add a backdrop to set the scene for your story.
- Position the sprites on the stage.
Task: Add your first sprite
Lesson 4: Basic Movement and Looks
- Moving sprites using motion blocks
- Changing sprite costumes
- Creating simple animations
- Moving the Sprite:
- Choose a sprite and use motion blocks to make it move across the screen from left to right.
- Use the glide block to create a smooth movement.
- Changing Costumes:
- Add at least two different costumes to the sprite.
- Use the next costume block to change the sprite’s appearance as it moves.
- Creating Simple Animations:
- Make the sprite perform a simple action when it reaches the center of the screen, such as spinning or jumping.
- Use the repeat block to create a looped animation for the action.
Task: Move your Sprite 10 steps forward.
Lesson 5: Loops and Conditionals
- Understanding loops (forever, repeat, repeat until)
- Understanding angles
- Understanding with pen tool
Task1: Forever (Create a cat sprite who will move in a square forever)
Task 2: Repeat(Create a cat sprite to draw square 0r triangle)
Task 3: Repeat until(Make a Sprite Move Until It Reaches a Target)
Objective: Learn about coordinates, broadcast messages, and create a simple game.
Lessons 1:
- Using conditionals (if, if-else) for decision making
Task1: If( Create a sprite when green flag pressed it glides to any position)
Task 2: if -else (create a variable, if its >50 than say it’s a big number else say smaller number)
Lesson 2: Interactive Animations
- Responding to user inputs (keyboard and mouse events)
- Creating interactive stories
Task: Create a simple animated story using loops and conditionals.
Lesson 3: Coordinate System
- Understanding the Scratch coordinate system
- Positioning sprites using X and Y coordinates
Task 1: Move a sprite to a specific position of X coordinate
Task 2 : Move a Sprite to a specific position of Y Coordinate
Lesson 4: Broadcast Messages
- Using broadcast and when I receive blocks
- Coordinating actions between sprites
Task 1: Broadcasting a message to start a game sequence in Scratch.
Lesson 5: Creating a Bounce Game
- Designing a game where a ball bounces off walls
- Adding controls to move paddles
Game of the Week: Develop a bounce game where players control paddles to keep a ball in play.
Objective: Learn about interlinking concepts with broadcast and cloning to create complex games.
Lessons:
Lesson 1: Advanced Broadcasting
- Learn to switch between different game stages (start, play, game over) using broadcasts.
- Practice using broadcasts to control when game elements appear or change.
Lesson 2: Cloning
- Understand how cloning lets you create many copies of a sprite.
- Experiment with making multiple sprites that act independently but use the same scripts.
Lesson 3: Enhancing Game Mechanics
- Add scoring to your game to keep track of points.
- Use timers to add challenges like timed levels or countdowns for special events.
Lesson 4: Advanced Broadcasting Techniques
- Practice sending messages between sprites to make them work together.
- Coordinate actions in your game using broadcasts for more complex interactions.
Lesson 5: Integrating Cloning and Advanced Mechanics
- Combine cloning with game features like creating dynamic obstacles or power-ups.
- Explore adding randomness to your game, like random enemy behaviors or changing game elements.
Project: Create a shooting game where cloned enemies appear and the player has to shoot them down.
Objective: Dive into game design principles and explore AI concepts using Scratch.
Lessons:
- Introduction to Game Design
- Basic principles of game design
- Storyboarding and planning your game
- AI Concepts in Scratch
- Understanding AI basics (e.g., decision-making, randomness)
- Creating simple AI behaviors (e.g., enemies following the player)
- Implementing AI in Games
- Enhancing games with AI elements
- Balancing difficulty and player experience
- Final Game Project
- Designing and developing a complete game
- Incorporating all learned concepts (animations, broadcasts, cloning, AI)
Project: Design and develop a complete game incorporating advanced elements like AI, with a clear storyline and polished mechanics.
Additional Activities:
- Code Review Sessions:
- Weekly review sessions to discuss projects and provide feedback
- Challenge Tasks:
- Extra tasks for advanced learners to push their understanding further
- Showcase Day:
- Presenting completed games to peers, teachers, and parents
Tools and Resources:
- Scratch Account:
- Ensure all students have a Scratch account to save their work
Key Features
Industry-Ready Portfolio
Craft a portfolio that showcases your industry-ready projects.